情報リテラシ2009 - 12
| ■ 階層構造、パスについて |
Webページは、htmlファイル、画像ファイル、さまざまなファイルで構成されている。
サイトが大きくなればファイル数も増えるので、コンテンツやファイルの種類でフォルダ(ディレクトリ)に分けておくと、編集する際にわかりやすい。
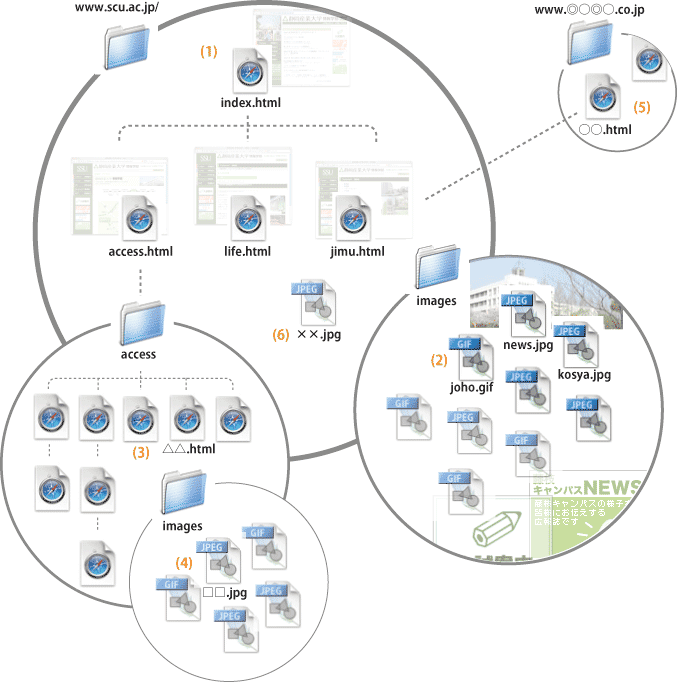
indexページを親とすると、コンテンツは階層的に構成される。大学のサイトであれば、index上には学科紹介のページや、アクセス方法のページ、学生生活のページ、教員紹介のページなどへのリンクが集まっている。それぞれのページへアクセスしてみると、さらに細分化しており、教員紹介のページであれば各教員の名前からそれぞれのページへリンクされている。
このようにWebSiteを構成する素材は、階層的に管理されますが、別のページにリンクしたり、画像ファイルを表示させるためには、パス(道筋)の書き方を理解する必要があります。

- (1)のURL http://www.scu.ac.jp/index.html
- (1)と同じフォルダにある imagesフォルダ内の (2)の画像ファイルを、
(1)のindex.htmlに表示する場合のパス
<img src="images/joho.gif" >
- (1)のindex.htmlに(6)の画像ファイルを表示する場合のパス
<img src="××.jpg">
- (3)のhtmlファイルに(4)の画像ファイルを表示する場合のパス
<img src="images/□□.jpg">
- (1)のindex.htmlに2つ下の階層にある(4)の画像ファイルを表示する場合のパス
<img src="access/images/□□.jpg">
- (3)のhtmlファイルに1つ上の階層の(2)の画像ファイルを表示する場合のパス
<img src="../images/joho.gif">
- 異なるサイトの(5)のhtmlファイルに(2)の画像ファイルを表示する場合のパス
<img src="http://www.scu.ac.jp/images/joho.gif">
- (1)のindex.htmlに異なるサイトの(5)のhtmlファイルをリンクする場合のパス
<a href="http://www.◎○◎○.co.jp/○○.html">
- (1)の下の階層にある(3)のhtmlファイルを、(1)のindex.htmlにリンクする場合のパス
<a href="access/△△.html">
Copyright (C) 2009 kakiyama.info All Rights Reserved.