シナリオ = 脚本
シナリオライティング = 脚本を書くこと
(*映画、ドラマ、ゲームの筋書きを書く手法を指すこともありますが)
プロダクトデザインにおいていうシナリオ・ライティングとは、統計的なデータといった数値モデル、社会的/技術的な背景、曖昧な概念のレベルで形作られた思考を、できるだけ具体的に表現することを通して、製品を利用する時代背景を定義(未来を予測する)手法です。具体的なユーザ/環境/状況といった要素をストーリーを意識し、理解し易い特長を散りばめることで、読み手(や評価者)が興味を持つことができるように記述することが重要です。
プロダクトデザインにおいては、「サービスシナリオ」と表現されるのが一般的です。
単なる技術予測/未来予測をするだけでなく、製品の販売や、開発時の問題点抽出等に用いる手法としても位置づけられています。
提案する製品を利用する前後を中心とした【ユーザの日常生活/ライフスタイル】を以下の要素に配慮して記述する手法です。
- ターゲットユーザの日常生活を、【社会的/技術的な背景】に基づく、暮らしや仕事の場といった背景とともに描写する。(フォトエッセイ)
- ターゲットユーザの【特徴を理解し易い事例】で描写することを通してのターゲットユーザが、提案する製品を利用する際の前後の日常生活の行動をシナリオとして描写する。(フォトエッセイでの時代設定に加え、製品の利用の前後、という視点に重きをおきます。)
- 「製品利用後の記述」がポイントです。製品を利用することによる、ターゲットユーザの変化(コンセプトにあたるもので、どういった影響がターゲットユーザにもたらさせるのか?ターゲットユーザはどんな恩恵を受けるのか?)を明確に定義する必要があります。(提案する製品が、具体的に決まっていと描きにくいと思われますが、「ターゲットユーザをどうしたいのか?」を明確にして、製品を発想するのが定石と言えます。)
1)誰が?(ペルソナ法で定義済み)
2)どのような生活シーンで?(提案する製品を利用する状況をイメージしましょう)
3)どのようなツール/サービスを?(具体的な製品提案を徐々に始めましょう)
4)どのような方法でつかい?(次週のインタラクションシナリオで詳細に記述)
5)どのような効用を得るのか?【今回のメイン - 製品便益は?】
*インセンティブ - incentive -(誘因要因)は何か?
デスクワークユーザが提案するツールを使いたくなるモチベーションは?
結果的に、デスクワークユーザのどういった健康増進に繋がるのか?
ex.未来における図書館での蔵書検索サービスの提案をする
夏休み中、子どもが暇そうなので図書館で本を借りようと思い、一緒に行く事にした。ループ化された札幌市の路面電車では、周辺施設の各種端末にスマートフォンでアクセスできるサービスが提供されており(参考:A●高度広域ネットワーク網整備計画●:経済産業省●●より)、車内アクセスポイントから「中央図書館前電停」を選択し、「中央図書館蔵書検索サービス」にアクセスした。
| 車内アクセスポイント |
ユーザの端末で利用 |
 |
 |
以前から、検索端末のわかり難さを感じていたが、新しいもの好きの●●さんは、近年提供が開始されたというコンシェルジュサービス(キーワードや要望を事前に図書館に送っておくと、蔵書を探すのを、司書さんが一緒に手伝ってくれるサービス)(参考:B●おもてなしサービス研究●:経済産業省●●より)を利用してみた。

以前子供が本屋で「かいけつゾロリ」と「みっけ」を読みたいと言っていたのを思い出し、その2冊を借りようと思った。 コンシェルジュサービスをタップしてみると、「ご要望は?(キーワードのみでも結構です)」のみの入力欄が表示された。一般的な検索システムをイメージ(蔵書名、著者名等の入力)していたので、面食らったが、借りる本はそれぞれのシリーズであればなんでも良かったので、「かいけつゾロリ」と「みっけ」のキーワードを入力した。入力すると、システムから「児童向け書籍ですね」「●時●分に到着するご予定ですか?」「児童向け担当の司書●●が●時●分から対応可能です」との自動返信が即座に行われた。(参考:C●人口知能開発計画●:経済産業省●●より)(参考:D●ユーザの入力環境をベースに推論を行うAI開発●:■■大学●●研究室より)(以降は、次回のインタラクションシナリオで記載)

司書さんとのやりとりで、スムーズに、且つ、最近の児童書の傾向を知ることができ、知的好奇心も満たすことができた。(子供も、好きな本が、すんなり手に入って、喜んでいる。) また、高度情報化により、人と人との繋がりが希薄になっている、との知見をデザイン学を学んだ学生時代に得ていた●●さんは、技術中心のサービスから、人からの恩恵・人の暖かみを中心にしたサービスに、時代的に移行していることを実感し、図書館のコンシェルジュサービスをまた使おうと思った。
(ビットマップ形式を中心に作成するソフトウエアである為?)画面サイズが固定です。
再生環境を想定して、以下の要領で画面サイズをはじめに設定します。
"ウインドウ" / "プロパティインスペクタ" / "ムービー" / "ステージサイズ "
→ 画面サイズを決定します
本日一つ目の解説は、このページと、
Common/配布/プロトタイプ2(柿山)/04/change_hand.dir【完成版】
コンテンツで解説します。
(スプライトチャンネルにアタッチする部分を講義内で学びましょう)
皆さんは、
Common/配布/プロトタイプ2(柿山)/04/change_hand_0.dir【練習版】
を開いて、スクリプトの記述をしてみてください。
Common/配布/プロトタイプ2(柿山)/04/change_button.dir
(↑「自己主張の激しいボタン」コンテンツで解説)
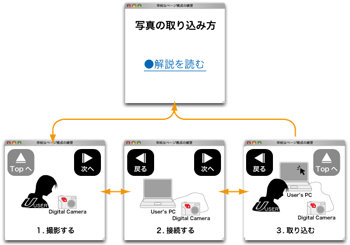
02回に、イラストレータ等で描いた画像をキャストに読み込み、ステージに配置をして、
スコアにキーフレームを設定・調整することでアニメーションを作りました。
上記のようにして作ったアニメーション(スコア上では複数のパーツ)を、
一つのキャストに入れることで、「動きを含むパーツ」にすることができます。
(これをフィルムループと言います。)
*このフィルムループにスクリプトを含むことも可能です。
本日二つ目の解説は、このページと、
Common/配布/プロトタイプ2(柿山)/04/change_button.dir【完成版】
コンテンツで解説します。
皆さんは、
Common/配布/プロトタイプ2(柿山)/04/change_button_0.dir【練習版】
を開いて、スクリプトの記述をしてみてください。
画像差し替え時に、画像サイズが変わるものに差し代えることがありえます。この際、サイズが変わることで、差し代わった後の画像の表示位置がズレて見えることがあります。
「キャスト」内の画像をダブルクリックすると、お絵描きツールが起動しますが、「センターポイント」ツール(十字に○の照準のようなアイコン)によって、画像のセンターを変更することができます。
 |
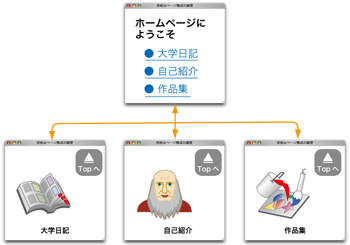
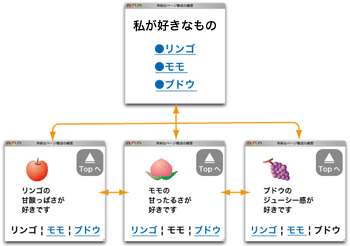
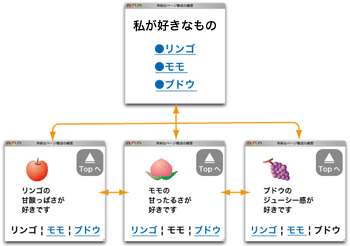
分岐型
提出ファイル名:
bunki.dir |
 |
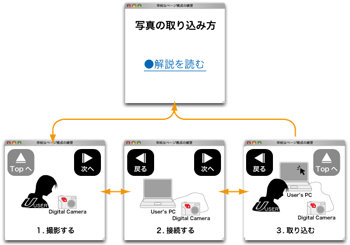
順列型
提出ファイル名:
jyunretsu.dir |
 |
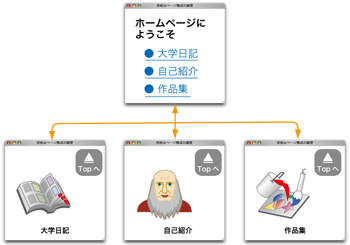
並列型
提出ファイル名:
heiretsu.dir |
・4ページ(以上)から構成される1つのコンテンツを作成すること
(コンテンツデザイン的助言:
ナビゲーションだけでなく、情報の中身も各型にあわせること)
・情報の中身に関して
・分岐型:想定する未来(時代)を3つ以上のライフスタイルのシーンで表現
(コンテンツは、フォトエッセイの例のレベル)
・順列型:1つのライフスタイルを数カット連続で説明をする
(コンテンツは、サービスシナリオの例のレベル)
・並列型:参照した未来技術の概要を説明する内容
(参考とした文献、サイトの切り貼りをコンテンツとしてOK
コンテンツの質は問いません。プログラミングができたか
どうかを評価のポイントとします。
)
提出先:Common/提出/プロトタイプシミュレーション2(柿山)/05_サービスシナリオ/
提出物:学籍番号を1つのdirファイルを提出
制限 :本日学んだ、フィルムループ、マウスアクションにより、
なんらかのマウス操作による動きのあるコンテンツとすること
*製品コースの学生さんは、総合実習3にて提出物の詳細を解説します。
Copyright (C) 2017 柿山 浩一郎(kakiyama.info) All Rights Reserved.