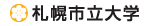
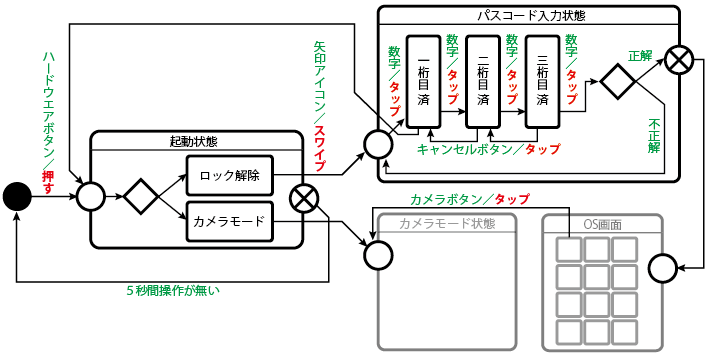
近年のプロダクトデザインは情報化が進み、その棲み分けが難しくなっていますが、ハードウエアよりの場合「状態遷移図」、ソフトウエアよりの場合「画面遷移図」と表現されるとザックリ捉えてください。基本的な考え方は、ハードウエア/ソフトウエアが、人とどのように対話(インタラクション) するのかを、【ハードウエア/ソフトウエアの状態】と【その遷移】という考え方で記述をする手法です。デザイナがエンジニアさんに、製品等の細かな挙動等を伝達する為の手段の代表的な手法と言え、その重要性は高いものです。
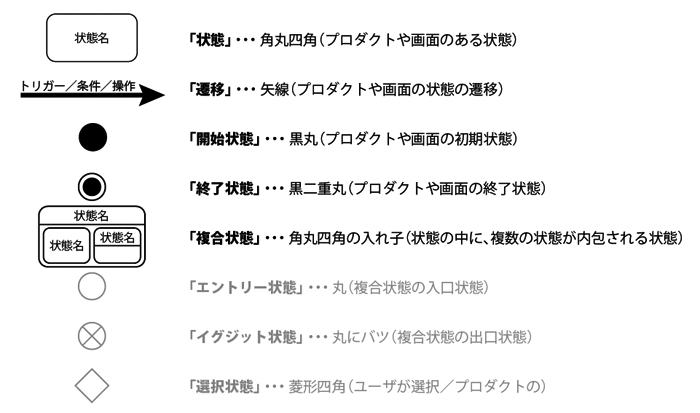
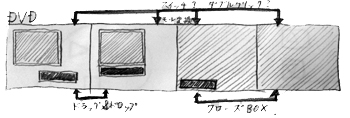
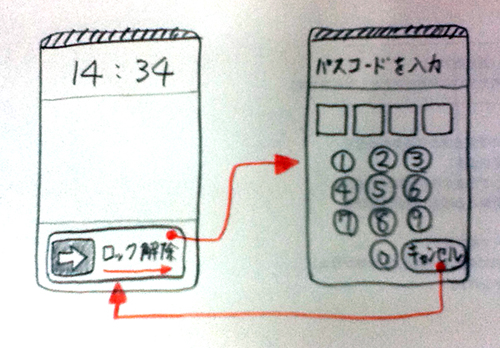
前回学んだペーパープロトタイプでは、ある1機能、1操作(状態遷移図でいえば、ある状態)のみに着目して記述を行いましたが、今回は、製品の全ての動作(電源ONから電源OFFまで)の全ての人との対話(インタラクション)を描くことに注力してみましょう。
被験者のキーボード入力を検知することができます。また、キーボードを押す行為で、操作をさせることができます。
(ハンドラ)なんらかのキーが押された時にチェックをして、
(if文による条件確認)そのキーが a であったら、
(コマンド)警告音をならす。
*キーボードの入力を検知する為、このスクリプトは「ムービースクリプト(ムービーが再生されている全ての時間帯に動作)」か「フレームスクリプト(そのフレームに限定して動作)」に記述することになります。(後述)
|
on keyDown me
if the key = "a" then
beep
end if
end |
次回までに、ペーパープロトタイプで描いた3つ程度のシーンを中心とし、提案する製品の全ての状態を対象にした状態遷移図を描いてください。ソフトウエア的なグラフィックパーツなどをイラストレータ/フォトショップ等で、ハードウエア的なレンダリングパーツなどをCADソフトなどで緻密に描き、その「(操作対象や操作方法といった)詳細な遷移(矢印)」を書き込んだ1枚のPDFファイルで提出してください。
提出先:Common / 提出 / プロトタイプシミュレーション2(柿山)/08_状態遷移図
形式:【学籍番号.dir】にて提出
Copyright (C) 2017 柿山 浩一郎(kakiyama.info) All Rights Reserved.