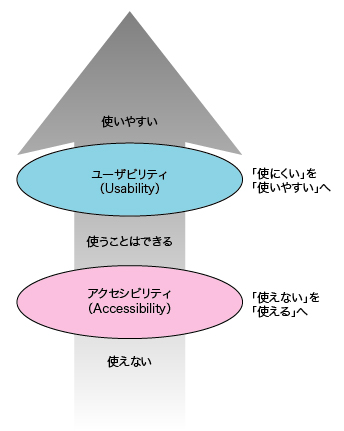
アクセシビリティとは
- アクセシビリティ(Accessibility)
とは、「使えるかどうか」
ユーザビリティとは
- ユーザビリティ(Usability)とは、
「使いやすさ」
|
 |
Flash - 01【Flashの基本概念とトゥインアニメーション制作】
配布資料01のダウンロード
- 絵を描く(イラストレータ → コピペ(グラデーション以外はほぼ再現))
- 「フレーム」と「キーフレーム」(+「モーション」)
- 「フレームレート」
- シンボル化
- 「ムービークリップ」(アニメーション + α)【スクリプト記述○】
- 「ボタン」(ボタン)【スクリプト記述○】
- 「グラフィック」(静止画像)【スクリプト記述×】
- 階層構造(入れ子構造)「シーン1」と「シンボル」
- 「シンボル(ライブラリ)」と「インスタンス(ステージ)」
- 「レイヤー」
- スタンドアローン形式について「パブリッシュ」(.fla → .swf)
Flash - 02【アクションスクリプトの基本概念】
配布資料02のダウンロード
- プログラミング(アクションスクリプト)の基本的な考え方
- 「あるきっかけで、何かが起こる。」
- 「イベントが起こると、スクリプトが実行される。」
- 3つのアクション
- ボタンアクション(ex.ボタンが押されたら)【ユーザの入力】
- フレームアクション(ex.5フレームに来たら)【時間変化】
- ムービークリップアクション【特殊状況】
- アクションパネルの表示(スクリプトの記述ウインドウ - F9キー)
- サンプル
次回のプレゼンテーションに関して
| 発表日時 |
10月17日の授業開始 15分後より |
| 発表内容 |
Flashを用いたボタンアクションを用いた作品
|
| 発表方法 |
提出ディスク経由による、教壇のMacを用いたプレゼン
または
自分のノートPCを用いたプレゼン |
| 評価方法 |
リアルタイム評価 + 柿山による評価 |
|
Copyright (C) 2007 柿山浩一郎(kakiyama.info) All Rights Reserved.

![]()