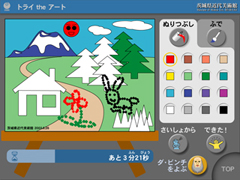
インタフェースデザイン事例紹介01(ボタン表現に関して)
 |
考慮点1(文字利用・イメージ利用)
全てのボタンは内容が理解しやすいよう、文字とテキストの並記を基本とする。
考慮点2(形状・表現による認知)
ボタンであることを理解できるよう、全てのボタンは○の形状とし、また影を落とす処理により表現の統一を図っている。
|
 |
考慮点3(色彩設計)
ボタンの色は、「青」をページの移動、「灰」をページ内での操作、「黄」をヘルプというように統一している。
考慮点4(アクセシビリティ)
タッチパネルでの操作が前提であった為、ボタンは出来る限り大きなものとしている。
|
 |
考慮点5(アクセシビリティ)
子供への配慮で、全ての漢字にはふりがなをふる。
考慮点6(ユーザビリティ)
タッチパネルでの操作が前提であったが、右利きのユーザが多いとの見解から、ボタンは右側、右下に配置をしている。(ボタンが左上にあると、自分自身の手で画面を覆い隠してしまうことになる。)
|
出題:
ポートフォーリオに掲載する全作品ページ(追加予定を含む)の把握とナビゲーションの為のコンテンツ構造図の作成
- 自分の作品がまとまっているかと思いますが、その内容にを見せるために、
どういったナビゲーション(ページ移動)をさせればよいかを記述してください。(表示しうる全てのページを記述しましょう。)
Flash - 04
【簡易ゲームの作成】
【変数の概念 + Flagの概念 + if文 + 当たり判定 + テキスト出力】
配布資料03のダウンロード
- 素材のダウンロード
- 完成した簡易ゲームの参照
- 鍵パーツをライブラリに入れて、シンボル化(ムービークリップ)
- ドアパーツをライブラリに入れて、シンボル化(ムービークリップ)
- ドアのムービークリップの中に入り、空白のキーフレームを追加し
「開いたフレーム(open)」と「閉じたフレーム(close)」を作成
- ドラッグすると「歩く」キャラクタの制作(ムービークリップの入れ子)
- 直立キャラクタをライブラリに入れ、シンボル化(ムービークリップ)
- ムービークリップの中に入り、歩きを表現する為のフレームを追加
- レイヤーの追加( flame と script )
- フレームに名前を付ける(止まる、動く)
- 右足を上げているキャラクタをライブラリに入れて、シンボル化(ムービークリップ)
- ムービークリップを入れ子にして「止まる・動く」フレームを生成
- 「止まる」フレームでムービークリップが停止するようスクリプト記述
- キャラクタがドラックできるようにするスクリプトを記述する。
- キャラクタがドラックしている時だけ動くようにするスクリプトを記述する。
- 鍵とキャラクタが接したときに鍵が消えるようにするスクリプトを記述する。
- 変数を作りFlagをたて、その結果を表示するようにスクリプトを記述する。
- ドアとキャラクタが接したときにドアが開くようにするスクリプトを記述する。
- 鍵を持っている(Flagが立っている)時だけ、ドアが開くようスクリプトを記述する。
次回のプレゼンテーションに関して
| 発表日時 |
10月31日の授業開始 15分後より |
| 発表内容 |
Flagを用いた、見たいものだけが表示されるポートフォーリオ
|
| 発表方法 |
提出ディスク経由による、教壇のMacを用いたプレゼン
または
自分のノートPCを用いたプレゼン |
| 評価方法 |
リアルタイム評価 + 柿山による評価 |
|
Copyright (C) 2007 柿山浩一郎(kakiyama.info) All Rights Reserved.

![]()