準備:Macにログイン→ブラウザ(FireFox)![]() を起動
→ "Web_D"サイトの出席システムにログイン→
を起動
→ "Web_D"サイトの出席システムにログイン→
ドリームウィーバ![]() を起動して、前回作成したindex.htmlファイルを開いておく。
を起動して、前回作成したindex.htmlファイルを開いておく。
教員のメモリスティックにコピーした場合は、"Web_D"サイトのトップーページを確認。
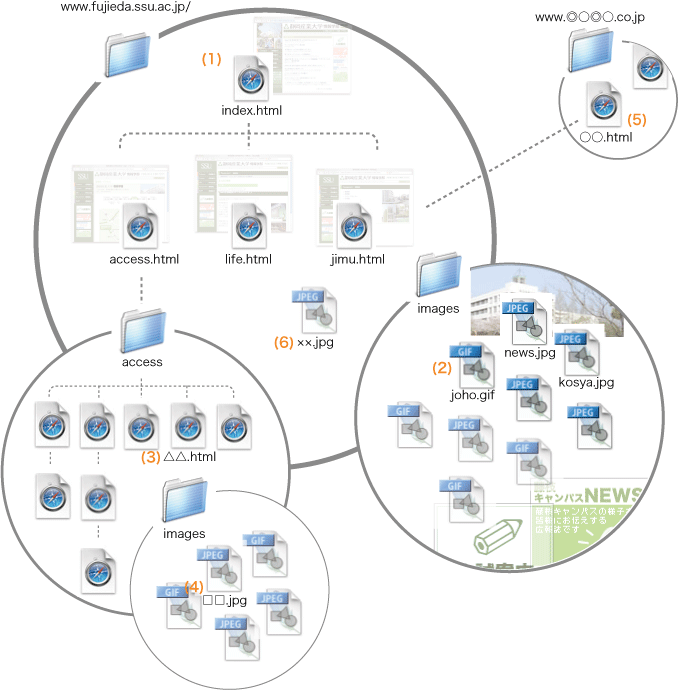
(論)階層構造について
Webページは、htmlファイル,画像ファイル,さまざまなファイルで構成されている。
サイトが大きくなればファイルの数も増大するので、コンテンツやファイルの種類によってフォルダ(ディレクトリ)に分けておくと、編集する際にわかりやすい。indexページを親とすると、コンテンツは階層的に構成される。大学のサイトであれば、index上には学科紹介のページや、アクセス方法のページ、学生生活のページ、教員紹介のページなどへのリンクが集まっている。それぞれのページへアクセスしてみると、さらに細分化しており、教員紹介のページであれば各教員の名前からそれぞれのページへリンクされている。
このように階層的になっているwebページから、別のフォルダのページにリンクしたり、画像ファイルを表示させるための道筋(パス)の書き方を学びましょう。

- (1)のURL http://www.fujieda.ssu.ac.jp/index.html
- (1)と同じフォルだにある imagesフォルダ内の
(2)の画像ファイルを、
(1)のindex.htmlに表示する場合のパス
<img src="images/joho.gif" > - (1)のindex.htmlに(6)の画像ファイルを表示する場合のパス
<img src="××.jpg"> - (3)のhtmlファイルに(4)の画像ファイルを表示する場合のパス
<img src="images/□□.jpg"> - (1)のindex.htmlに2つ下の階層にある(4)の画像ファイルを表示する場合のパス
<img src="access/images/□□.jpg"> - (3)のhtmlファイルに1つ上の階層の(2)の画像ファイルを表示する場合のパス
<img src="../images/joho.gif"> - 異なるサイトの(5)のhtmlファイルに(2)の画像ファイルを表示する場合のパス
<img src="http://www.fujieda.aau.ac.jp/images/joho.gif"> - (1)のindex.htmlに異なるサイトの(5)のhtmlファイルをリンクする場合のパス
<a href="http://www.◎○◎○.co.jp/○○.html"> - (1)の下の階層にある(3)のhtmlファイルを、(1)のindex.htmlにリンクする場合のパス
<a href="access/△△.html">
(演)FTP(File Transfer Protocol)を設定してWebページを公開
各自のパソコン上で作成したhtmlファイルは、Webサーバにアップロード(転送)することでURL(住所)を得る。Webサーバにアップロードした時点で、そのファイルは公開されており誰でもアクセスできる状態となる。
通常Webサイトを開設するには、Webサーバのディスクスペースを貸してくれるプロバイダとの契約が必要だが、本学内のWebサーバには、全ての学生に10MBのディスクスペースが用意されている。
本授業では、学内のサーバを利用する。ただし、学内からでないとFTPでアップロードすることはできない。
ドリームウィーバ内のFTPを用いてファイルのアップロードを行う。
FTPの設定手順
- メモリスティックをパソコンにつける。
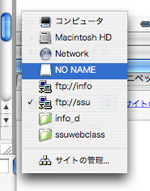
- [ファイル]ウィンドウで自分のメモリスティックを選択

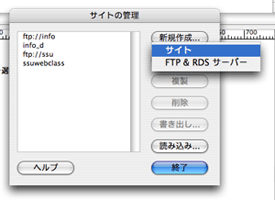
- [サイトの管理]をクリックし、[新規作成
- サイト]を選択

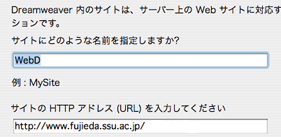
- 各自以下のURLを入力。


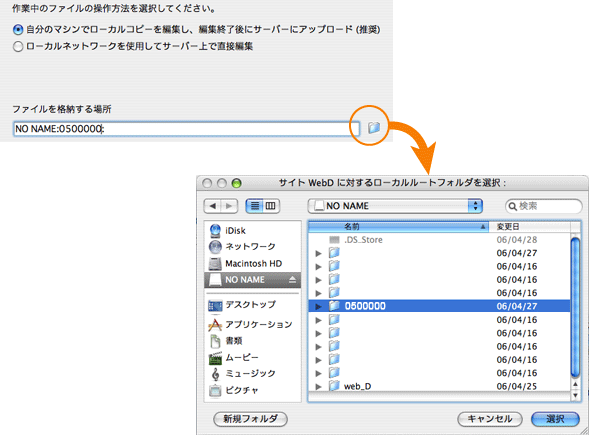
- 作成したhtmlファイルやimagesが存在するフォルダをローカルフォルダとして設定
[ファイルを格納する場所]はフォルダアイコンをクリックして、
各自のメモリスティック内のフォルダを選択すると、自動的に入力される。

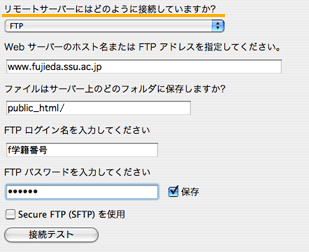
- [リモートサーバにはどのように接続していますか?]のプルダウンメニューから、FTPを選択する。
webサーバにアクセスするためのログイン名とパスワードを入力
(保存をチェックしても保存はされません)


- [終了]
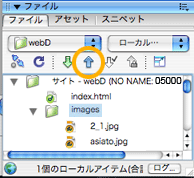
- [ファイル]ウィンドウ内に作成中のフォルダが表示されているか確認
ファイルのアップロードの手順
- アップロードしたいファイルやフォルダを選択しておき(1クリックすると選択される)、
[ファイル]ウィンドウの↑ボタン(PUT)を押すと、先ほど設定したサーバに接続され、
作成したファイルなどが、サーバにアップロードされる。
現時点では、index.html ファイルと、imagesフォルダをアップロードしておきましょう。

- アップロードしたファイルの確認
ブラウザのURL入力欄に自分のURLを入力し、アクセスしてみよう。
http://www.fujieda.ssu.ac.jp/~f学籍番号/ - 学外から自分のURLにアクセスしてみましょう。