複数ページをリンクする
他のページへ移動するために、リンクを文字に直接貼ったり、画像をボタンのように用いるために画像に貼ったりできます。
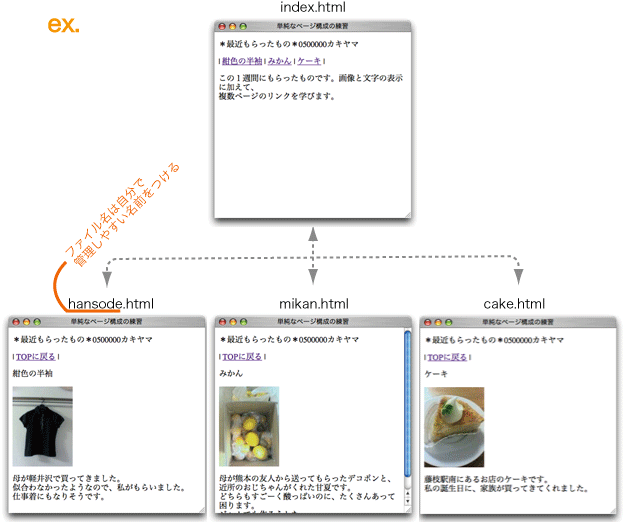
Webサイトの基本であるページ間のリンクを行ってみましょう。
内容の異なるページを3ページ作成し、index.html からそれらのページへアクセスできるようにリンクし、
それぞれのページからはindexに戻れるようにリンクを貼ってみます。

リンクのタグ
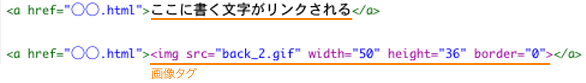
リンクを貼りたい文字を、リンクタグで挟む。
画像をボタンとして用いる時には、画像タグをリンクタグで挟む。このとき、画像表示タグの中に、border="0" を入れないと、画像に枠線が表示されてしまう。

手順
- 紹介することを3つ考える。
- なるべく画像を用意する。携帯電話で写真を撮影しimagesフォルダに保存する。
- 携帯電話から直接macに画像を取り込めればそれでよい
- 自分のフリーメールアドレス(yahooやhotmailなど)を持っていれば、自分宛に写真を貼付して送り保存する。
- フリーメールアドレスがない場合は mkaki@ssu.ac.jp に送信し、フラッシュメモリで受け取りにきてください。
- 携帯電話で写真を撮影できない場合は、素材ページよりダウンロードして使う。 - ドリームウィーバで新たにindex.htmlと3つのことをそれぞれ紹介するページの計4ページを作成する。
これまで学習したように、タイトルを入力したり文字を入力したり、画像を表示させる。
これまでに作成したindex.htmlのファイル名を変えて3ページの中の1つにしてもよい。
- 1ページできたら保存する。index.html 以外は自分で管理しやすいファイル名を半角英数で ○○.html とつける。
- index.htmlには、それぞれ3ページにアクセスできるようにリンクを貼る。
上記のサンプルにある index.html から各ページへリンクしている の記述は以下の通り。
の記述は以下の通り。

- 各ページにはindex.htmlに戻るリンクを貼る
- 全部保存したら、FTPでアップロードする。
- アップロードしたファイルが見られるか自分のURLにアクセスしてブラウザで確認。