主にソフトウエア開発の現場で用いられる手法。 【ただし、本演習ではハードウエアも含んだプロダクトデザインで本手法を用いることとし、「構成要素に着目したアイデアスケッチ」というように、広義に解釈します】
ペーパープロトタイプとは、紙上に、ラフに手書き記述した、紙芝居的プロトタイプです。(これを用いて、ユーザビリティーテストに用いることを目的とするものです。)
例えば、1画面【1機能、1操作、プロダクトのある1状態】毎に、その時点で必要とされる要素を組み合わせてレイアウトし、画面構成【プロダクトであれば外観/造形】を手描きで、あまり書き込まずに表現します。(前回のインタラクションシナリオが、個々の要素であったのに比べ、これらの個々の要素を「ある1状態」を構成する集合物として考えることとなります。)
ここでは、他の画面【他のシーン、プロダクトの他の状態】への遷移は考慮せず、「ある1状態」のみでターゲットユーザが目的を達成できるかどうかの検証をしてみましょう。(他の画面等への移動の考慮をし、全画面を完成させれば、ユーザビリティテストが可能となります。このプロセスは、次回の状態(画面)遷移図で検討します。)
 |
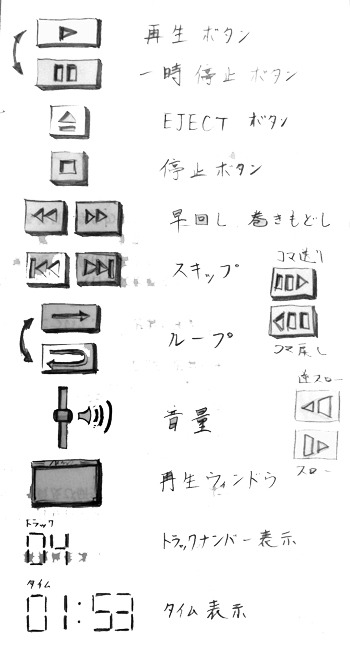
前回のインタラクションシナリオで明らかにした 《ハードウエア的ボタン要素》 《アイコン的視角要素》 《ユーザへフィードバックされる何らかの要素をアイコン化した要素》 をベースに考える |
 |
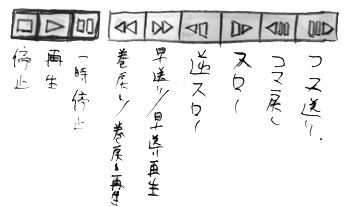
上記を、1画面【1シーン、プロダクトのある1状態】単位でグループ化し、同じ意味合いの要素を集める等の整理をおこなう。 |
 |
上記をベースとしたペーパープロトタイプ案 |
 |
上記をベースとしたペーパープロトタイプ案 (例2) |
| 上記をベースとしたペーパープロトタイプ案 (例3) |
|
 |
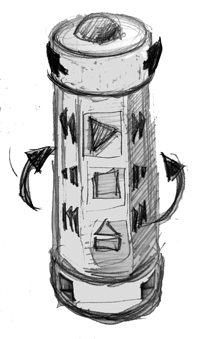
上記をベースとしたペーパープロトタイプ案 (例4)【プロダクト(ハードウエア)要素も検討した例1】 |
 |
上記をベースとしたペーパープロトタイプ案 (例5)【プロダクト(ハードウエア)要素も検討した例2】 |