
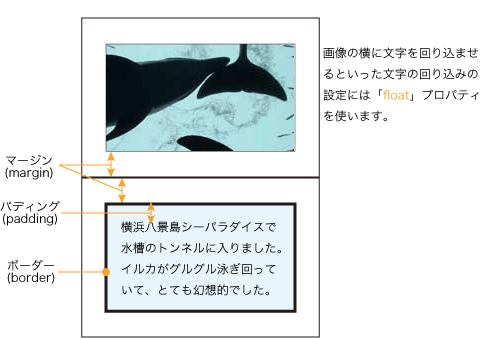
(ex.)画像と他の要素との間に余白(マージン margin)を入れる。
- 画像タグである「img」に対して、20pixelの余白を入れる設定は以下の記述。
CSSの記述 img {margin:20px}

- 特定の画像にだけ20pixelの余白を入れたい時にはクラス名をつけて、htmlの必要なところにクラスを指定する。
CSSの記述 .mrg20 {margin:20px}
htmlの記述 <img src="imagess/○○.jpg" class="mrg20">
(ex.)文字ブロックにボーダーを付ける。
- 特定の<p></p> で挟んだ文字列の幅を200pixel、内側の余白を10pixel、ボーダーの種類を点線(dotted)、ボーダーの幅を2pixel
CSSの記述 .w200pd10bd1{width:200px;padding:10px;border-style:dotted;border-width:2px}
htmlの記述 <p class="w200pd10bd1">スタイルを設定するとこのように見えます。</p>
スタイルを設定するとこのように見えます。
(ex.)画像の横に文字を回り込ませたり、文字ブロックの横にさらに文字ブロックを回り込ませる。
- 特定の画像の右に配置して左に文字を回り込ませる。画像には余白(margin)10pixelを設定。
CSSの記述 .mrg10flright{margin:10px;float:right}
htmlの記述 <img src="images/fuji.jpg" class="mrg10flright">

このように画像を右側に配置して、文字を画像の横に回り込ませることができます。
- 回り込みの解除は clear を設定します。右に配置した画像への回り込みを解除する設定。
CSSの記述 .clright{clear:right}
htmlの記述 <p class="clright">ここから回り込みをやめます</p> - 特定の文字ブロックの横にさらに文字ブロックを回り込ませる。
CSSの記述 .w100pd10bd2{width:100px;padding:10px;border-style:dashed;border-width:2px;float:left;margin:10px}
htmlの記述 <p class="w100pd10bd2">こういうことです</p>
こういうことです
文字のブロックを回り込ませられます。
レイアウトの幅が広がります。
ボーダーの種類
border-style : 種類
点線 dotted 破線 dashed 実践 solid 二重線 double