これまで作成した4ページについて、<p></p>要素で挟んだ文字のスタイルを一括設定する。
(ex.) 文字が130%の大きさで見えるように設定してみる。
(ex.)
さらに、行間をあける設定も入れてみる。
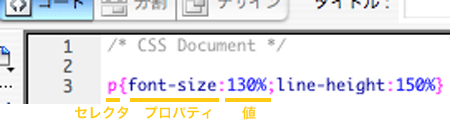
CSSの記述
- 各自保存したcssファイルをドリームウィーバで開く。
- 以下のように記述し、保存する。
プロパティを追加する時には、セミコロンで区切る。数字は自由に設定してよい。

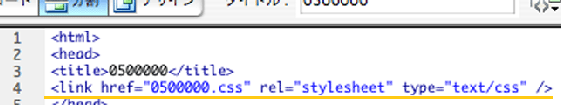
CSSをhtmlに呼び込む
- 設定したCSSファイルの設定をhtmlページに反映させるために、 すべてのhtmlファイルのヘッダー<head></head>に、以下の記述をはさむ。
- FTPでサーバにアップロードして、各自のURL(http://www.fujieda.ssu.ac.jp/~f学籍番号/)で確認してみよう。

その他の文字のスタイル
font-weight:700
文字の太さ。100~900(100刻みで)。設定していない時の見え方は400。数値が大きいと太くなる。
text-align:center
行揃え。center(中央揃え)、right(右揃え)、left(左揃え