(ex.1)特定の<p></p>要素の文字色を変える。
(ex.2)特定の文字だけに背景色をつける。
全てのページの<p></p>要素で挟んである文字のサイズを変更したが、そのうち1つの<p></p>要素だけ、異なる設定にしたい。その時には異なる設定に、独自の名前(クラス名)をつけてcssファイルに記述し、htmlページの<p></p>要素内に付け足すことで可能となる。また、単語などに限定したい場合には、その文字を<span></span>要素で挟んで、クラスを付け足してみよう。
CSSの記述
- 各自保存したcssファイルをドリームウィーバで開く。
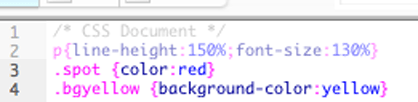
- 以下のように記述し、保存する。
ピンクの文字のがクラス名。クラス名は自由に付けてよいが、自分で理解しやすい名前をつける。クラス名の前に「.」ピリオドを記述。
色プロパティは、「color」。
背景色プロパティは「background-color」。
色の指定にはコンピュータ上の色表現に使うRGBの組み合わせを用いるか、直接色の名前(16色)を用いるかのどちらかが可能であるが、今回は簡単な色の名前(yellow や blue など)を用いてみる。

html側での記述
- 文字色を変更したい<p></p>、あるいは背景色を付けたい<span></span>について、以下のようにクラス名を記述。
- FTPでサーバにアップロードして、各自のURL(http://www.fujieda.ssu.ac.jp/~f学籍番号/)で確認してみよう。
(ex.1)
![]()
(ex.2)
![]()
(ex.1とex.2の組み合わせ)
![]()
サンプルページを見る。